| HTML5开发环境搭建 VSCODE安装与配置 | 您所在的位置:网站首页 › 怎样使用vscode heml语言编写网页 › HTML5开发环境搭建 VSCODE安装与配置 |
HTML5开发环境搭建 VSCODE安装与配置
|
VSCODE 安装步骤 Vscode是一款轻量级html编码工具。 下载、安装、启动 打开下载网页https://code.visualstudio.com/updates/v1_48
解压zip文件 解压到D盘根目录下(也可是其他盘,建议在根目录下方便查找) 启动程序
如上图所示,到解压目录下,双击code.exe启动程序。打开界面如下
界面汉化插件安装 点击【install】,安装完成后重启。下面就是汉化之后的界面
View in browser 插件安装 该插件可以帮助我们在vscode中启动浏览器查看网页
在插件商店中选择一个评分较高的插件进行安装
安装插件前 安装插件后 View in browser 默认浏览器的设置 点击菜单 文件 -> 首选项 -> 设置
2.在搜索框中输入 “view in browser”
界面风格设置 点击菜单 文件->首选项->颜色主题
点击你喜欢的主题
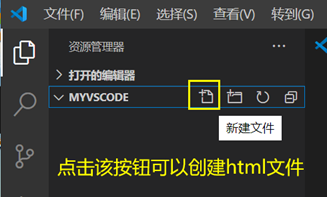
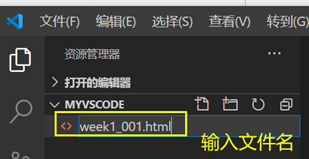
创建网页文件
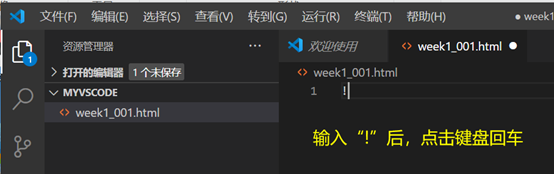
在文件中输入“!”后点击回车键,就可以创建一个简单html页面了(注意一定要是英文输入法情况下)
生成的基本网页如下所示
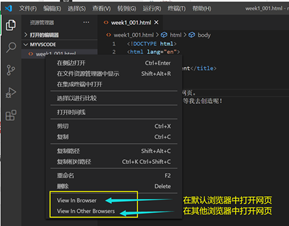
打开网页
修改和刷新页面
|
【本文地址】
公司简介
联系我们